こんにちは!Gaudiyエンジニアの永井(@sho0910K)です。
今回はGaudiyのフロントエンド領域の開発で実施しているテストに関してご紹介したいと思います。
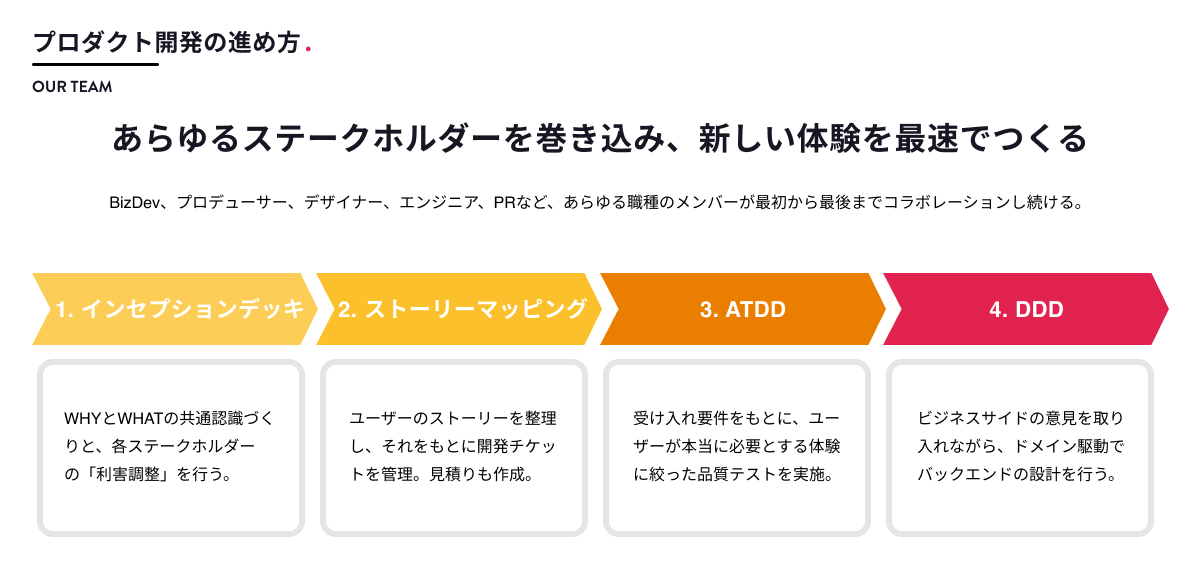
第2回の内容で弊社の後藤(@PTeamd)からも紹介がありましたが、Gaudiyではコラボレーションを重視した組織文化、プロセスを採用しています。そのテストにおいては、ATDD(受け入れテスト駆動開発)を推奨・実施しています。
プロジェクト単位で開発していますが、各プロジェクトチームに関わるメンバーとしては、以下3つの職種が存在しています。
- Biz(BizDev、コミュニティマネージャー)
- デザイナー
- エンジニア
ATDDでは、このメンバー間でコラボレーションすることで、プロダクトの品質を高めています。
Gaudiyが抱えていた課題
まず、GaudiyでATDDを採用した背景としては、リリースサイクルを回す中で、Biz・デザイナーとエンジニアとの間で、コラボレーションの課題が存在していました。
具体的には、
- エンジニアがリリースしたものをBizがわからない
- Bizとデザイナーが意図したものと異なる形でリリースされてしまった
などです。
結果として、エンドユーザーに対してのリリース告知に漏れが発生したり、体験として良くないものを提供してしまうなどの課題が存在していました。
これを解消するために、リリース前のテストを手厚くするなど、Bizとデザイナー、エンジニアでテスト実施のコラボレーションをすることも考えました。
しかし、そもそも開発に入る時点にフォーカスすることで手戻りを無くすことや、エンジニアが何を開発していて、次にエンドユーザーに向けて何をリリースできるのかを事前に把握することができないか、それらを実践できる良い手段は存在しないかを求めてたどり着いたのが「ATDD(受け入れテスト駆動開発)」でした。
ATDDとは
ATDDを取り入れていくにあたっては、BASEさんの資料がとても参考になりました!
詳しくはこちらの資料を見ていただいたほうが理解しやすいと思いますので、ここでは省略させていただきます。
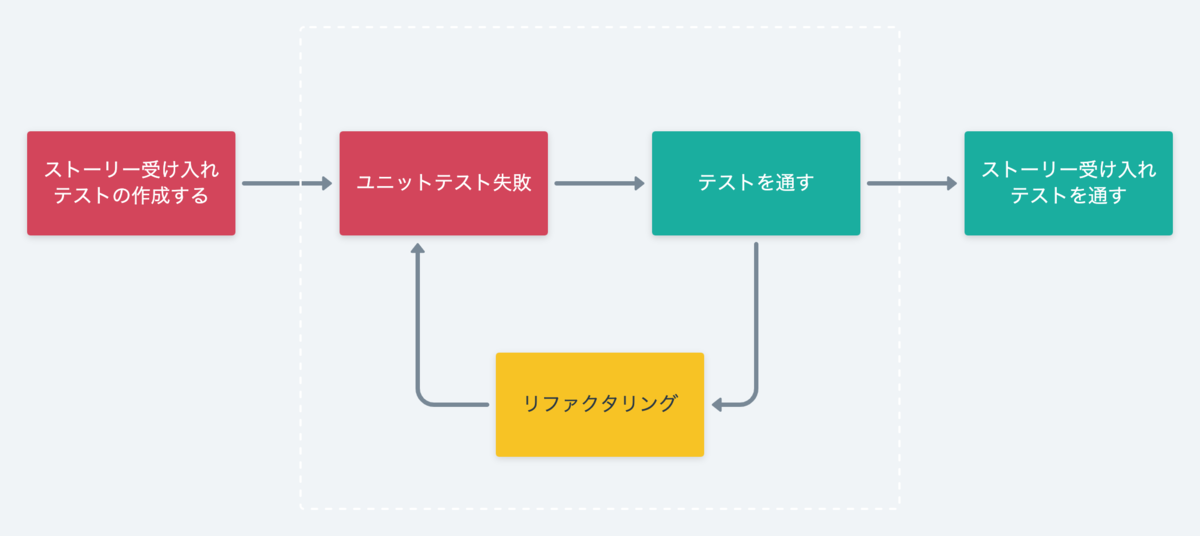
ATDDは、Acceptance test–driven development(受け入れテスト駆動開発)とあるように、ユーザーストーリーの受け入れ基準をベースとしたTDD(テスト駆動開発)になります。
開発するにあたってのユーザーストーリーの受け入れ基準は、エンジニアだけで書けるものではありません。つまり、コラボレーションを重視したテスト駆動開発になります。

GaudiyのATDDプロセス
GaudiyのATDDプロセスは以下の手順で行われています。
- チケット上でのストーリー受け入れテスト作成
- フロントエンドTDDの準備
- フロントエンドTDD
- レビューでの受け入れ条件の確認
それぞれ順を追って説明したいと思います。
1.チケット上でのストーリー受け入れテスト作成
Gaudiyでは、開発のチケット管理をClubhouseを使って管理しています。
開発チケットはユーザーストーリー単位で作成しており、Bizとデザイナーと一緒に作成しています。そのため、このチケット内に受け入れ基準をベースとしたテストケースを記述していくようにしました。
こうすることで、そのユーザーストーリーでエンドユーザーに届けたい価値を確認しつつ、それを達成するための受け入れ条件としては何が必要になるのかをスムーズに記載していくことができます。
チケットのサンプル

このテストケースの作成に関しては、Gherkin記法を採用しています。
これはBDD・ビヘイビア駆動開発 と呼ばれる、振る舞いを軸とした開発手法ですが、この振る舞いをユーザーストーリーの受け入れ基準として扱う点でATDDとしても利用ができます。
Gherkin記法はそれぞれ、Given(振る舞いを実行する前の状態)、When(振る舞い)、Then(振る舞いの結果)を表しています。Andは複数条件の場合に利用します。
例)
Scenario: 特定のコミュニティをフォローできる
Given ログイン済み
And 未フォローのコミュニティがある
When 特定コミュニティのフォローボタンを押す
Then 特定コミュニティがフォローできる
BDDツールにもいくつか存在しますが、ほぼ自然言語のみで書くことができ、非エンジニアとの共通認識をとりやすい点、また後ほど紹介するフロントエンド開発でのTDDプロセスへの流用も扱いしやすかったこともあり、CucumberのGherkin記法を採用しました。
2.フロントエンドTDDの準備
コラボレーションして記載したテストケースを使い、今度はフロントエンドにてTDDで開発を進めていきます。ここでは、Clubhouseで作成したテストケースをそのまま流用できるようにしています。
フロントエンドの開発環境には、Visual Studio Codeを利用していますが、Gherkinを扱いやすいように事前に2つのExtensionを導入しています。
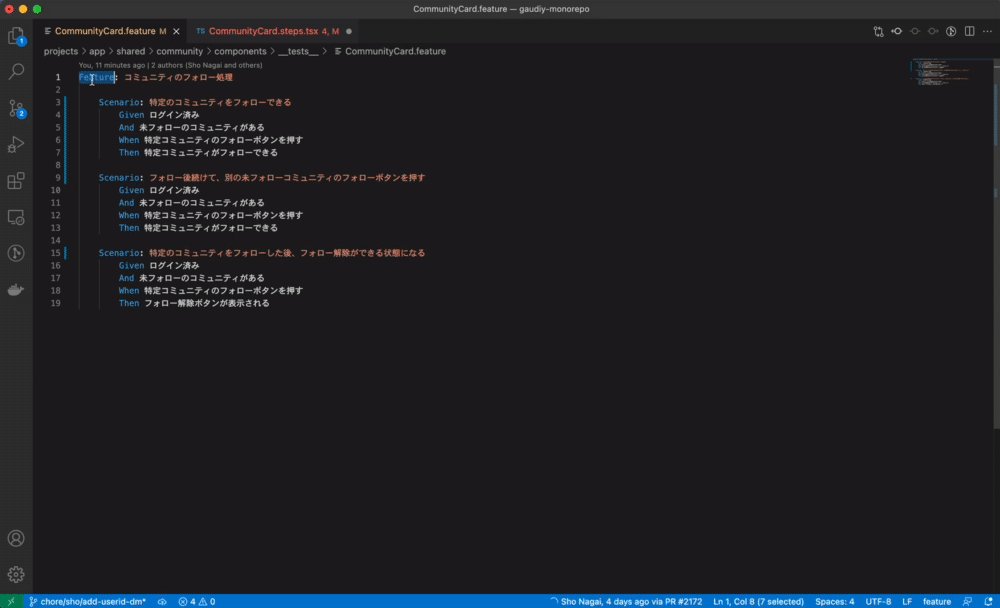
まずはテスト用のディレクトリに、featureファイルを作成し、Clubhouseで記述したテストケースを貼り付けます。このまま保存すると、CucumberのExtensionによってフォーマットされます。
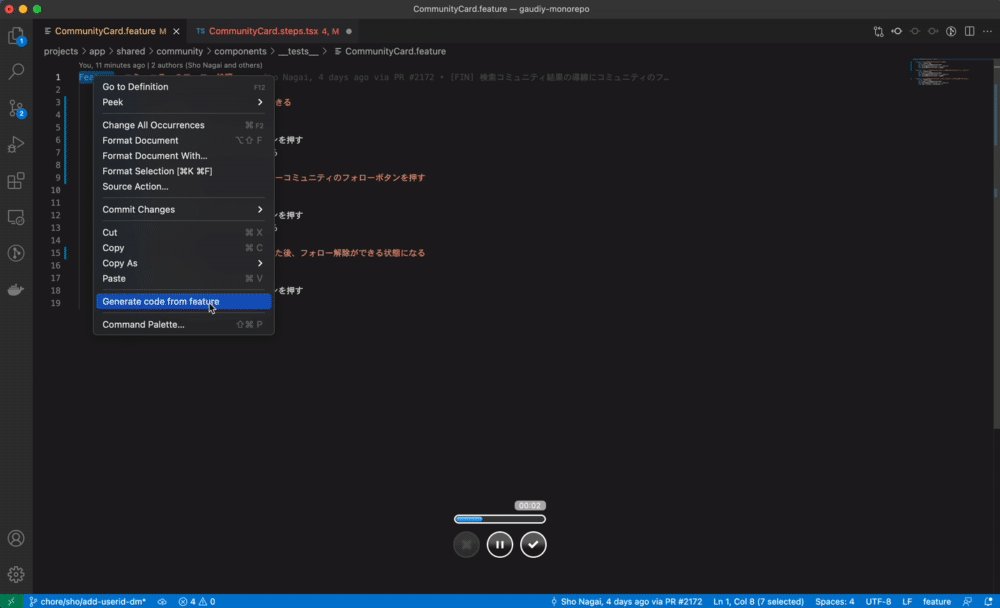
次に、このファイルからテストコードを自動生成します。
ファイル内の Feature 部分にフォーカスを当てて右クリックメニューを表示すると、「generate code from feature」というメニューがあるので、これをクリックすると、クリップボードにテストコードがコピーされます。
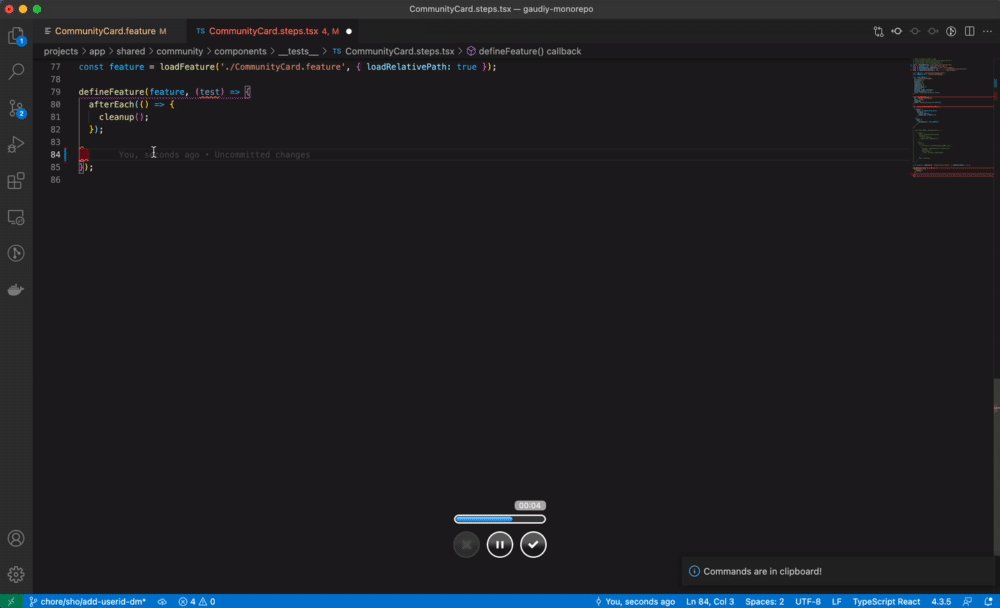
コピーされたテストコードは、事前に用意しておいた、テストファイルに貼り付けます。
3.フロントエンドTDD
エンジニアがTDDで開発を行っていく流れになります。
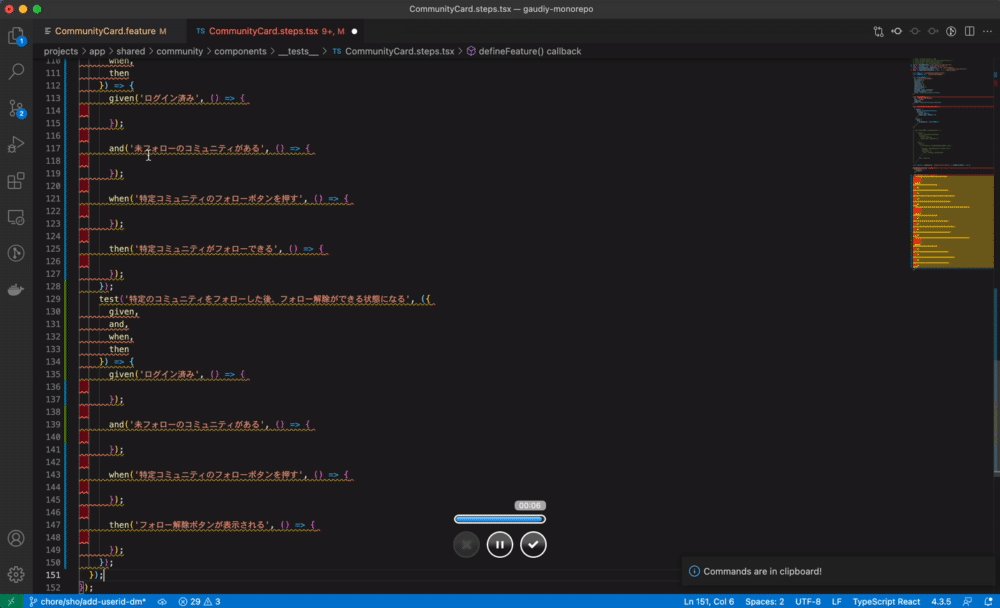
テストケースが複数ある場合は、1つ目以外は一旦はskipにしつつ、コードを組み立てながらテストを確認していきます。
テストコードは、Given-When-Thenにあわせて記載していきます。
テストコードのサンプル
test('特定のコミュニティをフォローできる', ({ given, and, when, then }) => {
given('ログイン済み', () => {
render(<CommunityCard userId={USER_ID} community={communityData} />);
});
and('未フォローのコミュニティがある', () => {
expect(screen.getByRole('button').textContent).toBe(`フォローする`);
});
when('特定コミュニティのフォローボタンを押す', async () => {
fireEvent.click(screen.getByRole('button'));
await wait();
});
then('特定コミュニティがフォローできる', async () => {
expect(screen.getByRole('button').textContent).toBe(`フォロー中`);
});
});
4.レビューでの受け入れ条件の確認
エンジニアによる開発完了後、プルリクエストの段階でもBizとデザイナー含めてレビューを実施するのですが、コードも少しわかるメンバーの場合は、アプリケーションとしての動作確認だけでなく、実際に受け入れ基準が守られているかをコードベースでも確認してもらうことができます。
また、ATDDの形でテストコードを書いていることで、他プロジェクトのエンジニアがレビューする際にも、何のためのコードなのか、これによってどんな価値を届けることができるのかを確認の上でコードレビューしてもらうことができます。
さいごに
フロントエンドでのATDDに関して、チケットでのコラボレーションから実際のコードでの実装まで書きました。
今回紹介したのはReactのhooksとコンポーネントのテストにスコープを置いた内容となっていますが、ユーザーストーリーによっては、ページをまたぐ場合など、E2Eレベルのテストだったり、パフォーマンスなど、実証ツールが必要な場合も存在しています。その時は、Autifyやマニュアルテストも取り入れています。
テスト駆動にならないものも存在してしまいますが、プロダクト開発で大切なことは、ユーザーストーリーをプロダクトの価値として、僕らのユーザーであるファンの方々に届けられることだと思います。そこをブレさせないためにも、エンジニア以外の視点をテスト観点に織り交ぜていくATDDはオススメできるものだと思います。
このブログを読んでご関心を持ってくださる方がいれば、ぜひ一度カジュアルにお話ししましょう!TwitterのDM(@sho0910K)でも、Meetyからでもぜひお気軽に。
また、Gaudiyの技術選定について知りたい方は、こちらの記事をご参考ください!
毎週水曜に開催しているオープン勉強会も、よければ遊びにきてください。