
こんにちは!ファンと共に時代を進める、Web3スタートアップGaudiy共同創業者の後藤(@PTeamd)です。普段は、プロダクト開発全般をみています。
弊社では「コラボレーション」という言葉がよく使われており、カルチャーの核になっています。特に、プロダクト開発を進める上では、職種を横断したコラボレーションがとても重要だと考えています。
そこで今回は、職種を横断した”コラボ”を生み出す上で意識していることや、実際の開発プロセスについて書いてみようと思います。(ちなみに3年ぶりのブログです…)
開発のスピードと品質を両立し、ビジネスサイドと開発サイドの垣根がないチームの作り方として、なにかのご参考になれば嬉しく思います!
なぜGaudiyではコラボレーションを重視しているのか?
そもそも、なぜGaudiyではコラボレーションを重視しているのか、という背景から。
Gaudiyがプロダクトを提供しているエンタメコンテンツ業界は、ステークホルダーが多い業界構造にあります。
たとえば、弊社が関わっているプロジェクトのひとつ、週刊少年ジャンプの人気漫画『約束のネバーランド』のコミュニティサービスでは、マンガ原作の集英社、アニメ制作のアニプレックス社、映画制作の東宝など、IPを取り巻く多数の関係者が存在しています。
また一方で、Gaudiyがつくっているのは、ブロックチェーンやAIなどの先進技術を活用した「これまでにないエンタメ体験」です。新しい技術を使った新しい体験を、ファンの方々に最速で届ける。
これを実現するには、不確実性の高い部分を早い段階で認知し、潰していくことが求められます。
「つまりアジャイル開発でしょ?」と思われるかもしれませんが、Gaudiyの場合は、その「不確実性」の変数が外部にもかなり多く存在するので、実装・リリースだけでなくビジネス的な要件定義やデザインも含めてアジャイルであることが特徴のひとつかなと思います。
この「不確実性」の観点を補足すると、GaudiyはBtoBtoCのビジネスモデルなので、クライアント(IP関係者)、ファン(エンドユーザー)、社内のそれぞれの視点が必要です。
どれかひとつでも欠けていると以下のような事態になり、開発が進んでからの大きな手戻りも生じかねません。
- クライアントの要望は満たせているが、ファンがワクワクする体験になっていない
- 新しい技術を取り入れた先進的な体験だが、クライアントの意向が汲めていない
- クライアントもファンもワクワクするような機能だが、現実的に開発困難である
こうした背景から、GaudiyではBiz(BizDev、コミュニティマネージャー)、デザイナー、エンジニアが常に協働しながらプロジェクトを進める、という特徴があります。
一般的には、PdMが要件定義し、デザイナーがUI/UXを設計して、エンジニアが実装する、といった「リレー形式の開発プロセス」が多いかと思いますが、Gaudiyではすべてのステークホルダーが要件定義からリリースまで関わり合い続ける「コラボレーション重視の開発プロセス」を採用しています。
コラボレーションを生み出す3つのポイント
ただ「みんなコラボレーションをしよう!」と言っても、BizとDevで自然に協働できるかというと、実際には難しい面もあります。
そこでGaudiyでは、コラボレーションを生み出し、促進するための工夫として、「共通のフレームワークを採用する」「モチベーションを設計する」「パターンランゲージで日常化する」の3つを導入しています。
1. 共通言語となるフレームワークを採用する
BizとDevの垣根をなくすためには、専門知識がない人でも議論に参加しやすい土壌づくりが大切だと考えています。前提知識の異なる人同士で議論する際に難しいのが、どうあるべきかの「基準」です。
そこで取り入れているのが、共通の判断基準や進め方の型となる「フレームワーク」です。詳しくは後述しますが、インセプションデッキやユーザーストーリーマッピングなどがこれに当たります。
この判断基準や議論の進め方がクリアになると、専門知識を持っていない人でも意見が出しやすくなり、アドバイスをもらいやすい状態を作ることができます。また、フレームワークを活用したワークショップを主導する人も、様々なステークホルダーの視点を効果的に取り込むことができるようになります。
さらに、技術選定においても、個々の生産性を最大化できるかだけではなく、他のロールの人とのコラボレーションを生み出しやすいか、を選定基準に含めています。
たとえば、フロントエンドエンジニアとデザイナー間の共通言語となる「Tailwind」や、フロントエンドとバックエンド間でスキーマ駆動設計を行う「GraphQL」の採用は、いずれもコラボレーションを生み出しやすい、という観点があります。(この辺りは、また別のブログでご紹介していきたいと思います🙏)
2. モチベーションを設計する
次に、職種横断のコラボレーションを促進する上で、モチベーションの設計も大切です。
特に不確実性の高い案件では、各ステークホルダーが「自分がやるべきタスクはなにか」に集中しすぎてしまい、「必要な要件だけシェアしてくれれば、具体的なアウトプットはこちらで考えておきますよ」となりがちです。
これを防ぐポイントは、各ステークホルダーの動機がオーバーラップする部分をタスクとして切り出すことです。
たとえば以下のような場合であれば、それぞれのロールにとってメリットがあるので、コラボレーションに参加したいという動機が生まれやすくなります。
- BizDev:クライアントに見積もりを提出したい
- デザイナー:実現可能なUXの範囲と現状の課題を把握したい
- エンジニア:ユースケースや今後の汎用性などから、設計の方針を考えたい
また、作業自体には専門知識が要らないけれど、整理に時間がかかるようなタスクがあれば、「作業コストの削減」という観点からもコラボレーションの動機が作りやすくなります。
3. パターン・ランゲージで日常化する
さいごに、コラボレーションを日常化する工夫として「パターン・ランゲージ」を活用しています。パターン・ランゲージとは、組織の中で暗黙知になっている行動様式(パターン)を言語化したもので、Gaudiyではプロジェクト進行やカルチャー浸透など、様々な場面で活用されています。
たとえば、コラボレーションを促進するパターン・ランゲージとしては「ちょいコラ」「コラボアンテナ」「スキマdeレバレッジ」などがあります。

こうした工夫によって、コラボレーションを生み出しながらも、スピードを下げないプロダクト開発を意識しています。
コラボレーションし続けるプロダクト開発
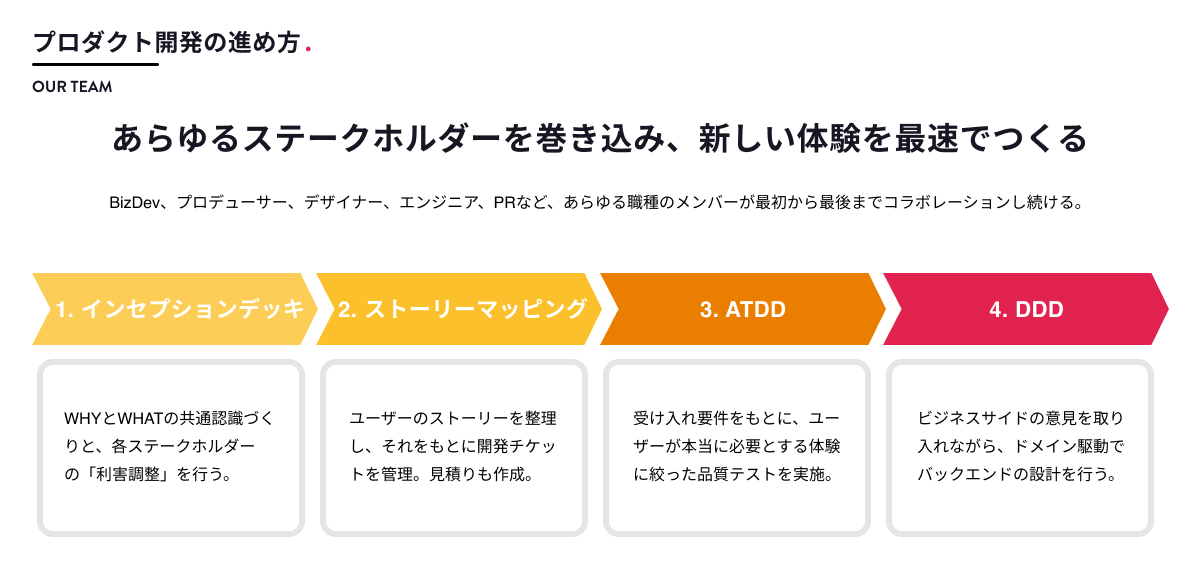
ここでは、実際にGaudiyで活用しているフレームワークと、開発の進め方についてご紹介します。

上図の全プロセスにおいて、Biz(BizDev、コミュニティマネージャー)、デザイナー、エンジニアが一緒に進めています。それぞれの活用ポイントを簡単にまとめます。
1. インセプションデッキ
インセプションデッキは、新規プロジェクトのキックオフ時に、WHYとWHATの共通認識づくりに活用しています。なぜ、どのようなものを作るのか、の認識合わせとともに、各ステークホルダーの「利害調整」をはじめに行うのがポイントです。
たとえば、BizDevからは「クライアントが実現したいこと」を、コミュニティマネージャーからは「予想されるファンの反応」を、エンジニアからは「技術的なリスク」などが共有されます。
こうして、それぞれの視点を混ぜ込んだ上で、チーム全体で不確実性の高いところから優先的に対処するように合意形成します。
2. ユーザーストーリーマッピング
次に、「ユーザーストーリーマッピング」というフレームワークを使って、ユーザーのストーリーを整理し、それをもとに開発のチケットを管理しています。

ここでは、エンジニア、デザイナー、BizDevから各担当者が参加して、開発チケットの管理、デザインフレームの作成、プロダクトの見通し作成など、オーバーラップするタスクを解消できる仕組みとして活用しています。
また、アーキテクチャーや情報設計などを進めていく際に、必要な要件を更新することもあるため、全員が理解できる言語・表現で作成しておくことがポイントです。
3. ATDD(受け入れテスト駆動開発)
ユーザーストーリーマッピングで作成した開発のチケットには、ストーリーが成立する要件を記載していますが、その要件(=受け入れ要件)をもとに品質テストを行う「ATDD(Acceptance Test Driven Development)」を取り入れています。
ATDDは、「部品テスト→結合テスト→UXテスト」といったやり方ではなく、顧客が本当に必要とする体験にフォーカスするので、アジャイルに開発を進めていくことができます。
当然ながら、その受け入れ要件の記載が重要になるため、ここでもエンジニア、デザイナー、BizDevそれぞれの視点を取り入れることが重要になってきます。
4. DDD(ドメイン駆動設計)
最後に、バックエンドの設計においては、「DDD(Domain-driven design)」と呼ばれるドメイン駆動設計を採用しています。

実装を進めていく上で、単に「チケットで定義された要件を満たすか」という視点でアーキテクチャを構築してしまうと、今後のビジネス展開で期待される役割を実現できなかったり、ユーザーからすると直感的ではない挙動を生んでしまうことがあります。
そこで、DDDによって、ビジネスサイドの意見や知見を取り入れながら、バックエンドの設計に役立つ知見に変換することで、コラボレーションを促進しやすくしています。
さいごに
今回は職域を越えた「コラボレーション」を生み出すための工夫として、共通のフレームワーク導入やモチベーション設計、文化浸透の取り組みをご紹介させていただきました。
Gaudiyでは他にも、ペアデザイン実装やデザインシステム、ペアプロなど、さまざまな職種間でコラボレーションを生み出す仕組みを導入しています。この辺りは、また別のブログでご紹介していけたらと思います。
とはいえ、まだまだ理想形には程遠く、コラボ文化を強めながらプロダクト開発を推進するエンジニアメンバーを募集中です!
最近ではDDDをより組織に浸透していくため、外部講師としてログラスの松岡さん(@little_hand_s)にお手伝いいただき、社内勉強会の開催や日々のサポートなども受けています。(DDD勉強会には、エンジニアだけでなくBizDevやコーポレートを含むほぼ全員が参加していたのも、弊社らしさが出ているかなと思います。)
少しでも興味のあるエンジニアの方は、ぜひYOUTRUST、Wantedlyでもお気軽にご連絡ください。
リンクも貼っておきます🙏
ではまた!