こんにちは。エンタメ領域のDXを推進するブロックチェーンスタートアップ、Gaudiyでフロントエンドエンジニアをしているkodai(@r34b26)です。
Gaudiyでは、以前のtech blogでお伝えしたように、ATDDやフロントエンドのテストに取り組んできました。
ですが、正直にいうと、Cucumberを使ったフロントATDDは運用がうまく回っていません。
なぜ失敗したか? を振り返ってみると、「設計を変える(=テストを書く)こと」だけに注力してしまい、「コミュニケーションの構造を変えなかったこと」が原因だということに思い当たりました。
そこで今回は、テスト文化を醸成するためのコミュニケーション設計をテーマに、ブログを書いてみたいと思います。
テスト文化を組織に定着させたいけどうまくいっていないチームの方々に、ご参考になったら嬉しいです。
1. テストを書く意義とは
「品質を上げるか、開発速度を上げるか」
ここについては、以下のスライドにもあるように幾度も議論されているし、「質とスピードはトレードオフでない」という点には完全に同意しています。
質とスピード(2020秋100分拡大版) / Quality and Speed 2020 Autumn Edition - Speaker Deck
つまり、テストを書くことで、プロダクト品質も開発スピードも高めることができる。これは多くのエンジニアが理解していることだと思います。
ですが、テストの意義として、実はもうひとつの視点があると考えています。それは「チーム間、職種間のコミュニケーションツール」としてのテストです。
テストが「ドメイン理解者の定義する要件を満たし、その実行結果が正常であると担保されている状態で、実装者以外のすべてのステークホルダーが理解できる」という理想形であるならば、それを Single Source of Truth として意思決定することができます。
これは特に、チームの人数が増えてきて、コミュニケーション課題が生じてきた際に効果を発揮します。
なぜなら、通常はチームを分割すると、認知負荷が増え、組織全体の効率が下がってしまう傾向にありますが、テストをコミュニケーションの「インターフェース」として活用することで、必要最小限の回数での意思疎通が可能になるからです。
つまり、組織が最大効率でアウトプットを出すには、テストを介したコミュニケーションが重要だと言えます。
2. テスト文化はなぜ定着しないのか?
プロダクトの質も開発スピードも高め、コミュニケーションツールにもなる。こんな良いことだらけなのに、なぜテスト文化は定着しないのでしょうか。
これを「Conwayの法則」をもとに考えてみたいと思います。
"組織の設計するシステムは、その組織のコミュニケーション構造をそのまま反映した設計になる"(Melvin Conway)
テストに置き換えて考えると、
(すべて or 特定の) テストを書かないというソフトウェア設計になっている組織は、
(すべて or 特定の)コミュニケーションを必要としない/していないという構造を反映している
ということになります。
たとえば、スタートアップの創業期や新規事業が発足してまもない頃であれば、プロダクトの意思決定からデザイン、実装まで一人ないしごく少数で行うため、阿吽の呼吸が通用する場合も多く、コミュニケーションをそこまで必要としません。
開発者としての効率と質の向上が大事なフェーズであるため、そこにテストを採用すべきかは、その人の実装力以上の問題にはならないと思います。
ですが、順調に拡大してきた時には問題が生じてきます。
人数が増え、PdM/フロントエンドエンジニア/バックエンドエンジニア/デザイナーなどの専門性の分岐が進むと、コミュニケーション構造の変化が追いつかなくなります。
このコミュニケーション構造とチーム編成の変化速度のGAPが大きくなるほどに、明確にその状態がアプリケーションに反映されてしまうのです。
具体的には、
- UIデザイナーの成果物からズレた実装が多発する
- UXデザイナーが想定したものと違う挙動になる
- バックエンドのAPIの形式がフロントエンドから扱いたい形と異なる
- PMの定めたプロダクトビジョンと乖離したプロダクトになる
などが発生し、手戻りが頻発する。のちに大規模な再設計をしないといけなくなるといった負債が積もっていく。
このような状態になってから問題に気づき、TDD、ATDDのような手法の有用性に辿り着いたときには、あまりに多くの人の動き方を変えなければなりません。
”テスト文化を作る”ことに焦っている。その状態が、もはや失敗です。
3. テスト文化を醸成するための組織設計
つまり言いたいのは、表出した問題に対して、”テスト文化の醸成”という手法だけに捉われるから、テスト文化が定着しないのではないか、ということ。
冒頭でも触れたように、Gaudiyでも設計を変える(=テストを書く)ことだけに注力してしまった結果、フロントATDDの運用がうまく回りませんでした。
何が起きてしまったかというと、
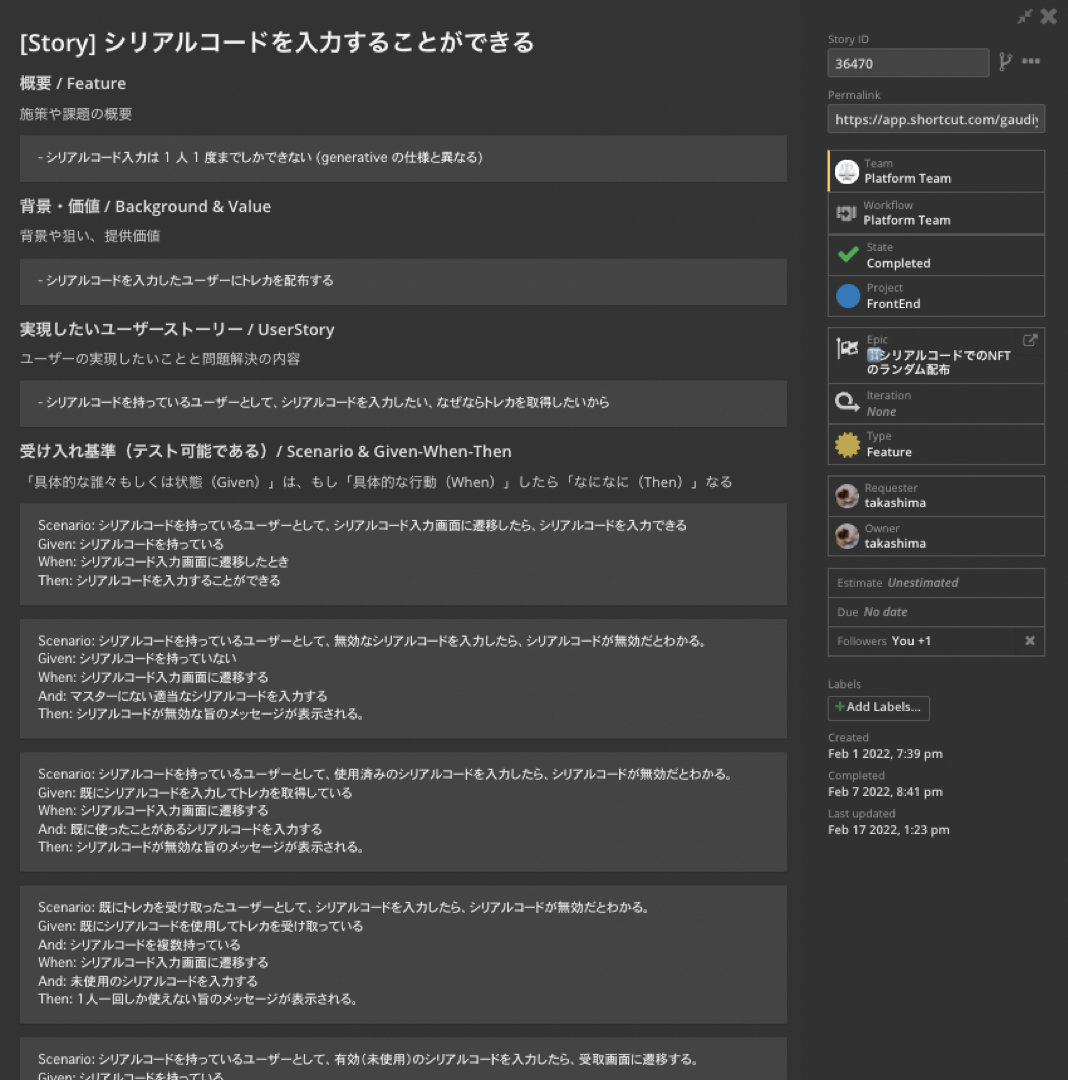
- “受け入れ基準”をドメイン理解者と一緒につくることや、相互フィードバックをして調整することを怠ってしまい、テスト可能な受け入れ条件をつくることができなかった。その結果、テストを書かなくてもいい流れになった。
- 視覚的にテスト対象のUIが見れなかったため、結局のところデザイナーはアプリケーションになったものしか見なくなってしまった。
- ビジネスサイドの人に確認し、意図のズレを把握するような調整をしなかった。
つまり、コラボレーションを生むという課題に対して、ATDDという手段だけ導入し、コミュニケーション構造の変化に取り組まなかったことが原因でした。
では、どうすれば良いのか。先ほどのコンウェイの法則に対して、「逆コンウェイ戦略」で考えてみます。
つまり、
ソフトウェアの理想形から逆算した、組織のコミュニケーション構造を形成することによって、結果的に理想的なソフトウェアになることを目指す
逆コンウェイは一般的に有効性があると言われていますが、テスト文化の醸成にも、これが有効なのではないかと考えています。
手段としてのテストを導入し、一時的に実行できたとしても、組織を変えていかないとテスト文化は定着しない。であれば、組織のコミュニケーション設計を理想の形に変えることが、テスト文化醸成につながるはずです。
4. Gaudiyが失敗から得た学びと改善
ここからは、Gaudiyが失敗から得た学びをいかして、どんな改善に取り組んでいるかをご紹介します。
特に、フロントエンドのテスト改善としては、以下に取り組んでいます。
- エンジニア以外が使い方や有効性を理解できる環境をつくる(完了)
- レビューの構造と参加者を変更する(途中)
- 受け入れ条件を調整する(途中)
テストを書くことや、良いテストであることは重視せず、現在はステークホルダーが実際に "参加する" ことにこだわっています。
特に、エンジニア以外が使い方や有効性を理解できる環境づくりに対して、実際に取り組んだ例を挙げてみます。
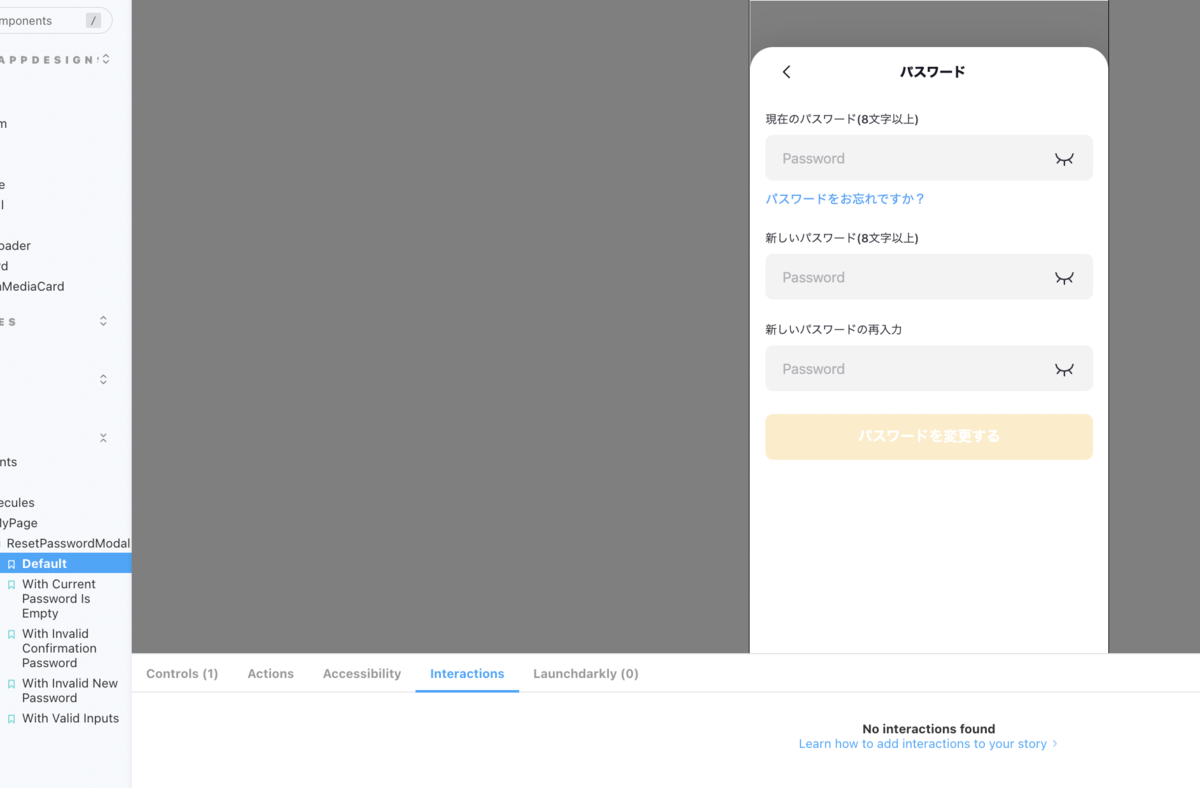
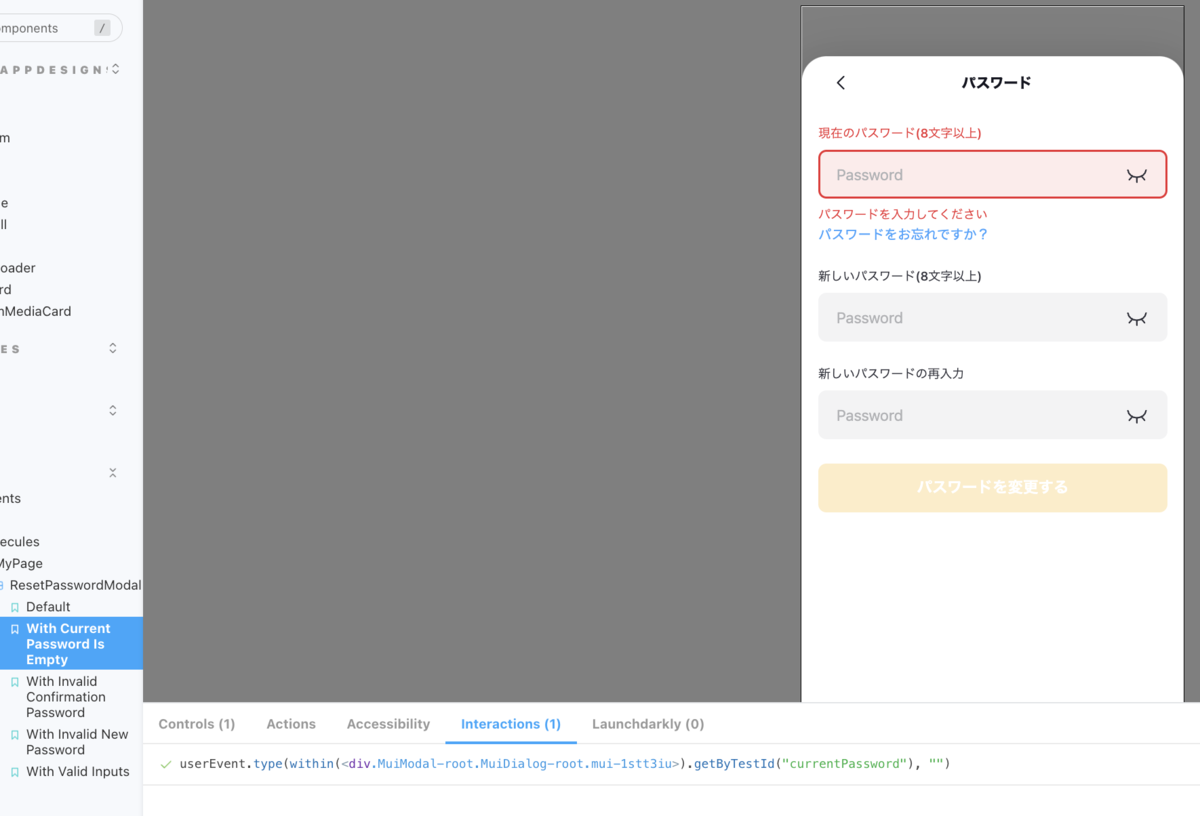
フロントテストでは、テスト結果の状態を誰でも見られるように、CSF3.0とinteraction storyを活用することがとても有効であると考えています。(詳細は、以下の記事が詳しいのでご参考ください。)
これをPRごとにstorybookをデプロイすることで、


このようにコードを理解していなくても、検証したいパターンを誰でも認識できるようにしています。


これによって、どのstoryのどの挙動が、本来の意図とどのように違うのかを、誰でも指摘できるようになりました。
5. まとめ
今回は、テスト文化を醸成するためのコミュニケーション設計についてご紹介しました。
現在は、同じチームのフロントエンドエンジニアには意識の変化が起きていますが、まだデザイナーやドメイン理解者とのコミュニケーション構造までは変化しきれていません。今後は、ここを変えていきたいと思います。
テスト文化づくりやコミュニケーションを促進する仕組みづくりに興味がある人がいれば、ぜひお話ししたいです!
Gaudiyの技術選定について知りたい方は、以下の記事をご参考ください。