こんにちは!エンタメ領域のDXを推進するブロックチェーンスタートアップ、Gaudiy共同創業者の後藤(@PTeamd)です。
Gaudiyでは、ファンエコノミーの実現をめざして、ブロックチェーンを活用したファンコミュニティサービスなどを開発・提供しています。ブロックチェーンは事業価値を高める上でのコアな技術ではありますが、他にも様々な技術や開発手法を使っています。
今回はその技術選定における思想と、実際にGaudiyで採用しているアーキテクチャや技術スタックについて詳しくご紹介したいと思います。
Gaudiyで働くことに興味を持っていただいている方のご参考になれば嬉しいです!
1. Gaudiyの事業概要
多くの企業がそうであるように、私たちが採用する技術スタックや開発プロセスは、私たちの事業と密接に紐づいています。
Gaudiyでは、エンタメ企業に対して、独自のファンエコノミーを構築できるプラットフォーム「FPaaS(Fan Platform as a Service:エフパース)」を提供しています。

具体的にいうと、現在は以下3つのプロダクトを開発しています。
- ファンコミュニティサービス
- NFTなどを活用した新しいエンタメ体験、ソリューションサービス
- ファンの活動を記録・蓄積する分散型IDシステム
Gaudiyの事業領域となるエンタメコンテンツ業界の特徴は、ステークホルダーの多い業界構造にあります。
たとえば、弊社が関わっているプロジェクトのひとつ、週刊少年ジャンプの人気漫画『約束のネバーランド』のコミュニティサービスでは、マンガ原作の集英社、アニメ制作のアニプレックス社、映画制作の東宝など、IPを取り巻く多数の関係者が存在しています。
また、ビジネスモデルとしてはBtoBtoCなので、クライアント(IP関係者)の要件を満たすだけでなく、ファン(エンドユーザー)にとって最高の体験を届けることが重要です。
そのため、ブロックチェーン技術を活用して顧客の課題を解決しながらも、ファンにとっては「ブロックチェーン技術を意識させない」良い体験づくりが事業のコアになっています。
2. 技術選定における意思決定の軸
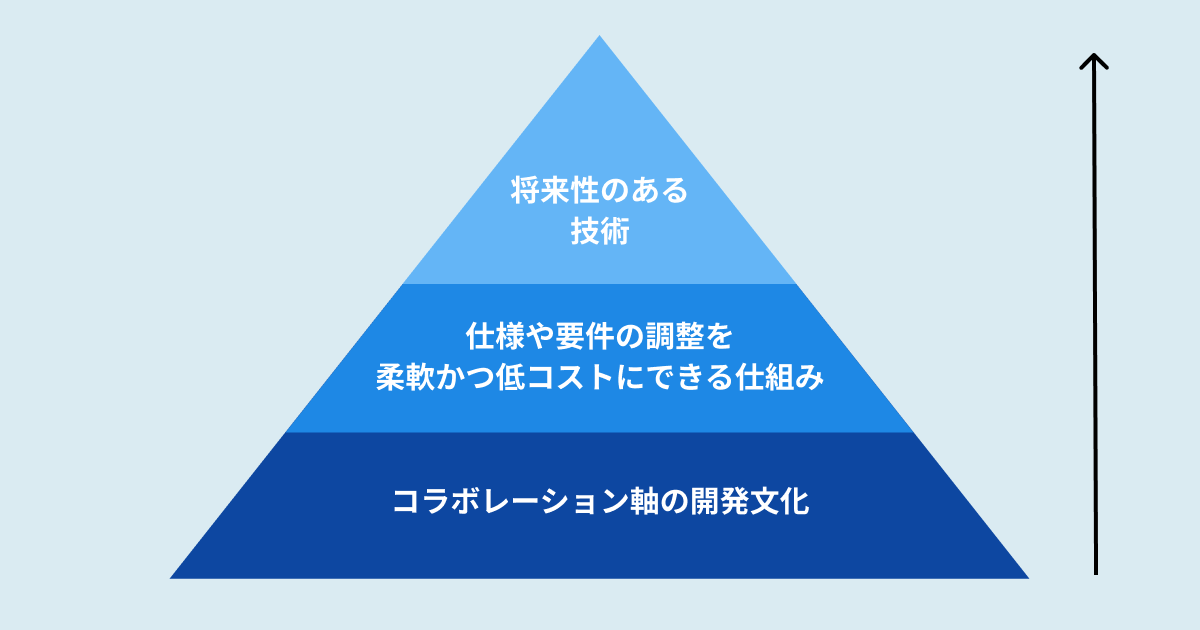
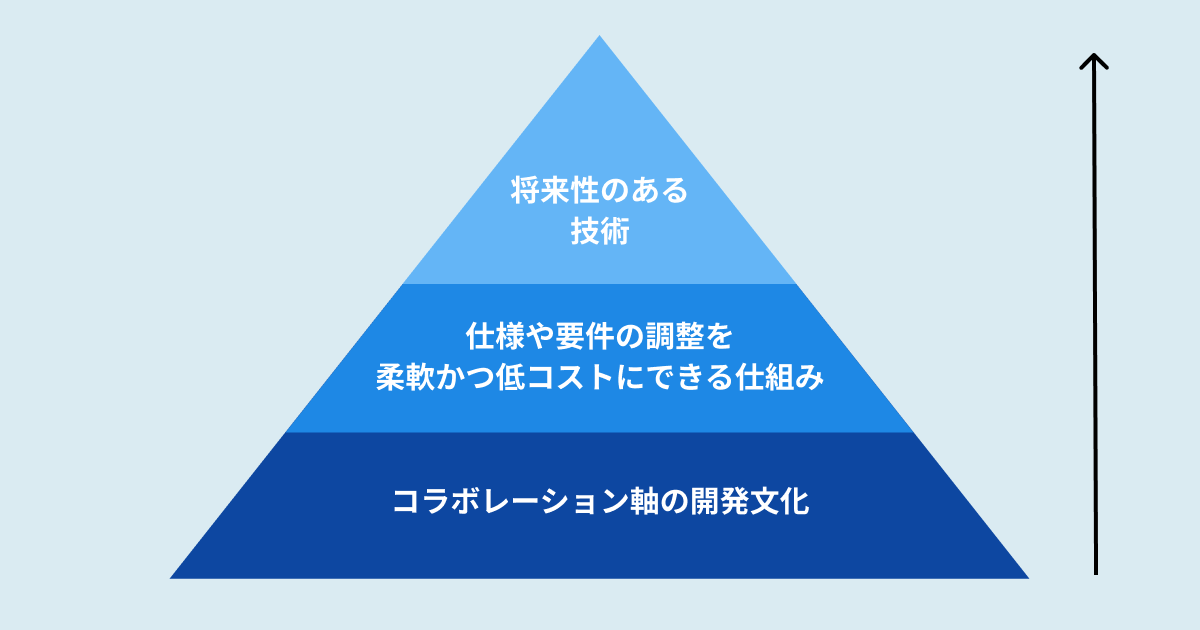
こうした特性をもつ事業価値を最大化するため、Gaudiyでは以下の軸で技術選定を行っています。
- コラボレーションを促せるかどうか
- 仕様や要件の調整を、柔軟かつ低コストにできる仕組みか
- 枯れた技術ではなく、将来性のある技術かどうか

2-1. コラボレーションを促せるかどうか
まず前提にあるのは、開発というプロセスを通じて、あらゆるステークホルダーの「コラボレーション」を促せるかどうかです。
というのも、Gaudiyの事業特性上、エンタメ業界のDXに取り組む上では、業界や企業、組織、案件の単位で、さまざまな個別の要望が生まれます。そのため、単発の機能開発スピードを高めるよりも、そうした各方位の要求をどこまで考慮し、取り入れられるかが、事業価値を高めます。
ここで意識しているのは、DXという形で理想的な技術活用をめざしつつも、技術的な理想だけを追求してしまわないようにすることです。
技術選定の上では、特定の技術がどのような思想や歴史的背景で生まれているか、それがコラボレーションを重視する文脈に位置しているかを最も重要視してます。
それにより、技術的な理想を追求していったとしても、クライアント、ユーザー、開発者、デザイナーなど各ステークホルダーの視点を欠いたエンジニア組織にならず、プロダクトづくりの理想的なワークフロー構築に自然とつなげることができます。
2-2. 仕様や要件の調整を、柔軟かつ低コストにできる仕組みか
次に、コラボレーションを土壌として、そこで得られた様々なステークホルダーから求められる要件やワークフローに対して、柔軟に対応できる仕組みかどうかを重視しています。
社内のDXや、先端技術であるブロックチェーンを扱う事業では、単にプロダクト開発を進めるだけでなく、社内の規定や法務などのルールメイキングを同時に進めなければ着手ができないような案件もあります。
そのため、事業戦略上、クライアントとともに「時代を進める」ような取り組みを推進するためには、さまざまな特殊な障害を乗り越えるために、仕様の調整や拡張がしやすいシステムを構築できるかがカギとなります。
もちろんプロダクト全体のバリューとしては個別最適ではなく、レバレッジをどれだけ効かせられるかを意識して開発を行っていますが、多くの企業をDXに巻き込んでいくためには柔軟に対処する力が大事になります。
2-3. 枯れた技術ではなく、将来性のある技術か
上述した思想を踏まえた上で、必ずしも枯れた技術を優先するわけではなく、現時点ではまだ未熟でも、理想的な思想・性質を持っている技術かどうかを重視しています。技術はあくまで "手段" なので、新しい技術にこだわることは本末転倒です。
しかし、採用事例の多さや技術の経験者が多いなどの理由だけでは、選定すべきでないと考えています。それよりも、理想的な性質を備えている技術・フレームワークは、たとえ実用上の課題があったり、学習コストが高かったとしても、自分たちで実用方法を開拓するようにしています。
では次に、開発システムの全体像や、アーキテクチャ、技術スタックについてご紹介していきたいと思います。
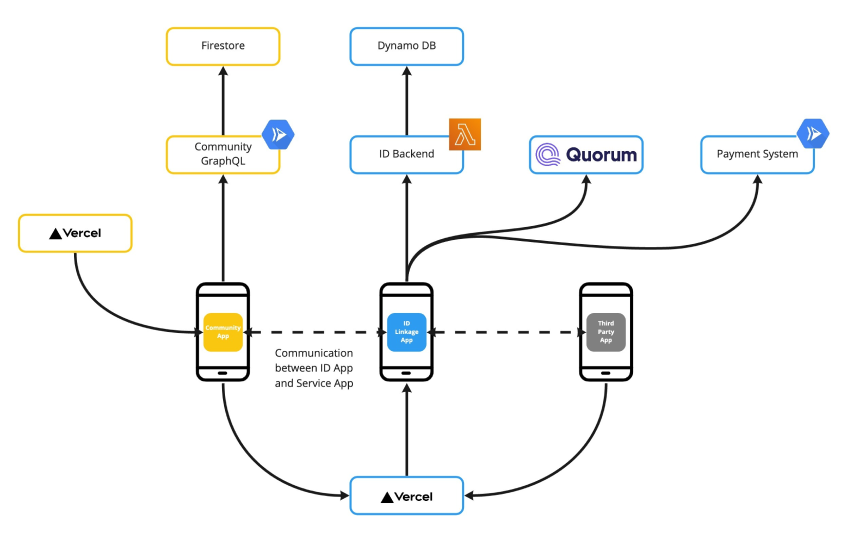
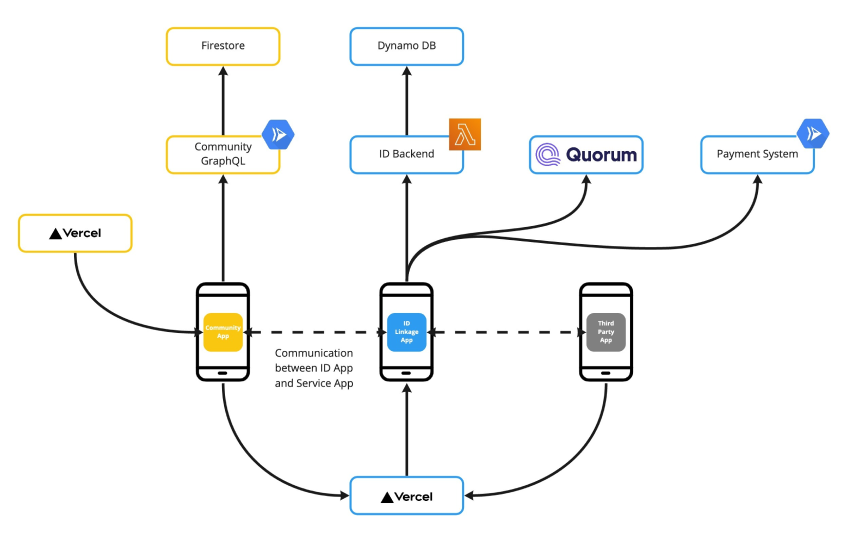
3. 開発システムの全体像

はじめに、全体の構成を簡単にご紹介すると、フロントエンドはReact × Next.js × Typescript、バックエンドはGo言語を使用しています。
またBFF(backend for frontend)にはGraphQLを導入しており、そのシステムではフロントエンドの開発者が柔軟に扱えるようにTypescriptを採用しています。
4. アーキテクチャ
4-1. マイクロサービス化
Gaudiyでは、マイクロサービスでバックエンドを構築しています。
背景としては、Gaudiyの提供するコミュニティアプリは、提供する機能が多いことや、クライアントの既存サービスに合わせてさまざまな拡張性に対応し、柔軟に入り込めることが事業価値に直結するため、スタートアップの規模感であったとしてもマイクロサービスとの相性が良いです。
ただ実際、マイクロサービスの採用には賛否あるとは思います。ECサイトやSNSなどのC向けのサービスや、同一の汎用的な機能を広く提供するようなSaaSの場合は、プロダクトの中で使われている機能が組み合わさって全体が成立していることが多く、個々のサービスが疎結合である必然性が少ないケースが多いと感じています。
一方、Gaudiyが提供するサービスは、個別のIPにそれぞれカスタマイズ可能なファンコミュニティのシステムを提供しています。決済サービス・チケッティング・動画配信・ゲームアプリやファンクラブとの連携など、それぞれの依存関係を排して柔軟に提供したいという背景から、マイクロサービスを採用しています。
またスピード感を求めつつも、小規模な組織でマイクロサービスを行うために、コストの高いk8sではなく、CloudRunを採用して規模の拡大に伴って移行できる体制にしています。
さらに、そのマイクロサービス間をスキーマ駆動開発で進めることで、マイクロサービス間の開発やフロントエンドとの間におけるドキュメントなどの作成を減らしています。開発着手前に仕様のコラボレーションを行うことで、不要なコミュニケーションコストを下げています。
4-2. monorepo化
マイクロサービスを推進するため、シングルレポジトリ構成のmonorepoを採用しました。マイクロサービス化によって自律分散的な開発を実現しつつも、そのデメリットとして、ナレッジや運用ルールなどの統一性がなくなってしまうという問題が生じ得ます。そこをmonorepo化することで、コード、思想、言語、記述の仕方などが共通化しやすいといったメリットがあります。
さらに、レビューする人が増えたり、担当領域外の開発の可視化にもつながるので、よりコラボレーションを意識できる環境になっています。
5. 技術スタック
ここからは、各領域で採用している技術スタックをご紹介します。
5-1. React × Next.js × Typescript × Tailwind
■PWA

まず前提として、ユーザーが利用するアプリケーションは、Web上でアプリのような体験を提供できるPWA(Progressive Web Application)によって構築されています。
その背景としては、日本のエンタメコンテンツ事業者のプラットフォーム依存という問題を解決し、エンタメIP自体がプラットフォームとなる「ファン国家」の世界観を実現するためです。
iOSやAndroidのネイティブアプリを利用すると、どうしてもプラットフォーマーによる制約を受けることになるため、創業当初から理想的な技術としてPWAへの投資を続けていました。
現時点では、iOSでプッシュ通知が行えないなどの制約はありますが、自分たちでより良いやり方やUXの向上を通じて理想的な状態をめざしています。
■ React × Next.js × Typescript

Web上で柔軟に拡張性の高いアプリを構築する上では、Next.jsは最適な選択でした。もともと2018年の4月頃から、フロントエンドの設定などの煩雑な項目を廃しつつ、SSRなどの高度な機能が簡単に行えるという理由から採用していました。現在ではISRなどの機能も増え、ますます魅力的な選択肢かと思います。
■CSSフレームワーク:Tailwind

Webアプリの場合、ネイティブアプリとは異なり端末ごとに最適化されたネイティブUIが基本的には存在しません。そのために、1つ1つのパーツや、動作のインタラクションやUIを組む上での原則を作成、すり合わせて、高品質なものを担保できる状態を作ることが重要です。
そこで、デザイナーとエンジニアのコラボレーションを促進しつつ、品質の高いUIを安定的に組めるデザインシステムの構築を重視しています。
ユーティリティファーストであるTailwindは、Storybookなどでコンポーネントの管理をして使い回しをするよりも、さらに細かい粒度でデザインルールを実装に落とし込むことが可能であり、共通言語を作り上げる基盤的な役割を果たしています。
5-2. BFFとしてのGraqhQL

マイクロサービスを構築する上で、BFF(backend for frontend)をAPIゲートウェイとして活用することで、フロントエンドとバックエンドの連携をスムーズにしています。
言語としてはGraphQLを利用しているほか、こうしたクライアントとサーバーの両者を一貫して開発できるようにするために、Apollo Server&Apollo Clientを採用しています。
元々、フロントエンドとバックエンドでAPIインターフェイスの認識齟齬が発生することから手戻りが起こり、開発効率を下げているという課題があったため、GraphQLの導入を決めました。graphQL codeGen スキーマからtypescriptの型を生成することで、認識齟齬を減らしています。
この導入によってパフォーマンスが上がり、APIのレスポンス定義もエンジニア全員が随時アップデートしていくという開発スタイルが根づきました。また、スキーマを確認する会にプロダクトオーナーが同席することで、ドメイン知識を反映させるようなことも可能になりました。
さらに、コミュニティ毎に異なるカスタマイズ性なども、BFFが機能の出し分けを吸収することでフロントエンドでの複雑性を削減しています。
Gaudiyでは、特定のIPコンテンツのサービス同士をブロックチェーンを活用してつなぐDID(分散型ID)が存在していますが、最近ではGraphQL Composeを利用し、他社のサービスとの連携を行う場合などに、個別にバリデーションをかけるなどセキュアな体制を作る上で役立てています。
5-3. KotlinでDDDを推進

DDDの導入に合わせて、Kotlinを利用したサーバーサイドの構築を進める方針を採用しています。
ドメインエキスパートとエンジニアのコラボレーションを、業務フローでどう実現するかという課題がありましたが、バックエンドの設計はプロダクトの拡張性を根本から規定するにもかかわらず、非エンジニアが関わることが難しい領域でした。
そこで、DDDのドメインエキスパートのメンタルモデルを反映するという戦略的設計に取り組み始めました。
こうした社内の開発文化を強化し、導入を浸透していく上で、DDDの実践が行いやすいJavaベースの言語で、かつ導入事例はまだ多くはないものの開発者体験(DX)が良好なKotlinを採用することにしました。
(もちろん、要件に応じてサッと組みたい場合や、フロントエンドのメンバーが密に関わる場合などは、学習コストや記述のコストが低いGoやNestJSを採用するなど使い分けもしています。)
5-4. Quorum(ブロックチェーン)

ブロックチェーンには、管理者が存在しない「パブリックチェーン」(ex. イーサリアム)と管理者が存在するプライベートチェーンの2種類が存在しますが、Gaudiyではプライベートチェーンを選択しています。
この主な理由は、著作権などの権利が絡むIPコンテンツ(知的財産権)に対して、パブリックチェーンを最初から本格的に導入することは、導入実績や権利関係の調整などの点から困難なことがあります。
しかし、私たちの理想とする「ファンの熱量が評価・還元される経済圏の実現」にあたっては、パブリックチェーンベースによる経済圏は実現すべきミッションだと考えています。その軸を、目先の事業機会や制約によって安易に流されることなく、理想的なシステムを常に追求し続ける意味で、通常のデータベースではなくパブリックチェーンを前提とした開発をめざしています。
Quorumは、今もっとも使われているEthereumをベースとしたプライベートネットワークを構築できるため、パブリックチェーンへの切り替えを視野に入れたノウハウの構築やプロダクトへの投資が実現できます。
現時点でも、パブリックチェーンで問題となる秘密鍵の管理やトランザクションなどを回避し、テクノロジーに詳しくない「エンタメのファン」でも快適に楽しめる設計を現在進行系で行っています。
また、KaleidoというフルマネージドのBaaS(Blockchain as a Service)を採用しています。Nodeの運用が不要になるほか、ブロックチェーンエクスプローラーやイベントフックの開発などもwebhookで提供してくれるなど、AWSと比べても高機能なサービスとなっています。
6. まとめ
今回は、Gaudiyの事業特性をふまえて、技術選定における思想や、各領域の技術スタック、アーキテクチャについてご紹介しました。
文中にも書きましたが、Gaudiyの事業価値を高めるためにはコラボレーションが重要であり、そのような開発を推進するには、個人がただ技術や手法を取り入れただけでは実践できないため、周囲の理解が必要です。
その点、Gaudiyでは、全員参加の輪読会で「エンジニアリング組織論への招待」を読み、アジャイルへの理解を深めたり、DDD勉強会が開催された際にはコーポレートなども含めたメンバーが参加したりと、全社でそのカルチャーを強めています。
全員がプロダクトに向き合う環境で、ともに時代を進めていく仲間を募集していますので、少しでも興味を持ってくださる方は、ぜひ気軽にお話ししましょう!
youtrust.jp
meety.net
www.notion.so